こんにちは。コウジ(@koji596)です。
ブログのアイキャッチ画像はPowerPointでOKです。
この記事では、効率よくアイキャッチ画像を作る方法を説明するので、最後までご覧ください。

Contents
アイキャッチ画像の作成に時間をかけない
ブログのアイキャッチ画像の効果は以下の通りです。
- SNSからの流入が増える
- 記事の離脱を防ぐ
- サイトを巡回する読者のクリックが増える
しかし、ブログのアイキャッチ画像作成に時間をかけてはいけません。
ブログはアイキャッチ画像を凝ってもアクセスはそんなに変わらないからです。
ブログは大半がGoogle検索からの流入ですが、基本は検索結果にアイキャッチ画像は表示されないので、クリック率につながりません。
アイキャッチ画像は次に説明する最低限のポイントだけ抑え、記事の内容やタイトル・導入文に力を込めた方がアクセス増加につながります。
アイキャッチ画像を作る際のポイント
アイキャッチ画像を作る際に抑える最低限のポイントは、以下の4つです。
- 画像サイズを統一する
- 記事の内容が分かるようにする
- 内容と写真を統一する
- デザインを統一する
1つずつ見ていきましょう。
画像サイズを統一する
アイキャッチ画像のサイズがバラバラだとダサいので、統一しましょう。
推奨サイズは以下の通りです。
- 1200×630px(1.91:1)
- 1200×675px(16:9)
1200×630pxが最も適しているとのことですが、縦横比率が「1.91:1」とめんどくさいので、多くのWebデザインで用いられる「16:9」に従って1200×675pxでOKです。

記事の内容が分かるようにする
記事の離脱を防ぐため、アイキャッチで記事の内容が分かるようにしておくことも大切です。
その際は、文字を見やすくしましょう。
【NGなアイキャッチ画像例】
文字が背景写真と被って読みにくいです。

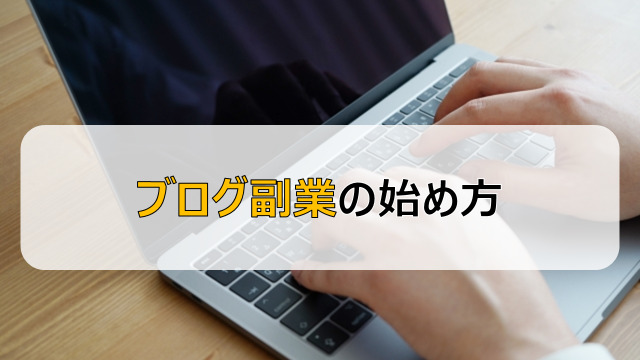
【OKなアイキャッチ画像例】
白い背景と、強調したい文字の縁取りによって、見やすくなりましたね。

僕の初期のアイキャッチ画像は、無料写真を載っけてるだけでした。
修正がめんどくさいなーと思っているので、最初のうちから記事の内容を入れ込むようにしましょう。
写真と内容を統一する
当たり前ですが、アイキャッチ画像と記事の内容は統一させてください。
例えば、「アイキャッチ画像が猫なのに、内容はプログラミング」とか意味不明ですよね。
離脱率増加につながってしまいます。
デザインを統一する
ブログのアイキャッチ画像のデザインも、ある程度統一しておいた方が見た目がキレイになります。
僕は最初の方は全然統一できていないので、早いときから統一させれば良かったと後悔しています。
PowerPointでアイキャッチ画像を作る方法
それでは、具体的にアイキャッチ画像を作る手順を説明します。
以下の3ステップで行います。
- 写真のダウンロード
- PowerPointでの加工
- サイズの変換
1つずつ見ていきましょう。
写真のダウンロード
ブログで画像を使用する際は、以下の点を確認しましょう。
- 商用利用可能か
- クレジット表記が必要か
- 改変可能か
■商用利用
商用利用とは「金銭の発生するWebサイトでの利用」です。
商用利用が禁止されている場合、アフィリエイトブログでの使用もNGです。
■クレジット表記
クレジット表記とは、サイト名や配布元のURL、写真の撮影者など著作権者の表記です。
クレジット表記が必要な場合は、上記を記載する必要があります。
■改変
改変とは、画像に文字を書き込んだり、サイズを変更するなど、素材を編集することです。
改変が不可能だと、先ほど説明した「記事の内容を書く」「サイズを統一する」ということが出来なくなります。
以上から、「商用利用OK・クレジット表記不要・改変可能」な素材をダウンロードすることが良いです。
僕は「写真AC」というサイトを使っています。
こちらは「商用利用OK・クレジット表記不要・改変可能」であり、写真の種類が豊富です。
検索回数が1日5回と上限がありますが、無料で利用できるので、こだわりがなければ写真ACでOKです。

なお、イラストACという姉妹サイトもあり、イラストのダウンロードが可能です。
PowerPointでの加工
続いて、PowerPointの加工手順を説明します。
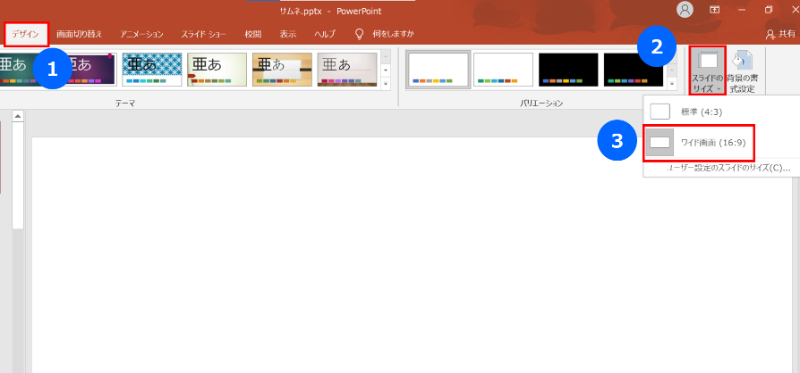
1.「デザイン」タブの「スライドのサイズ」より「ワイド画面」を選択します。

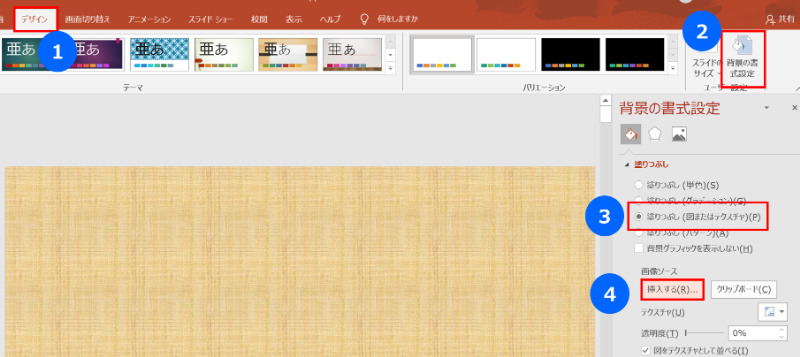
2.「デザイン」タブの背景の書式設定より「塗りつぶし」を選択し、画像ソースから背景にしたい画像を入れ込みます。

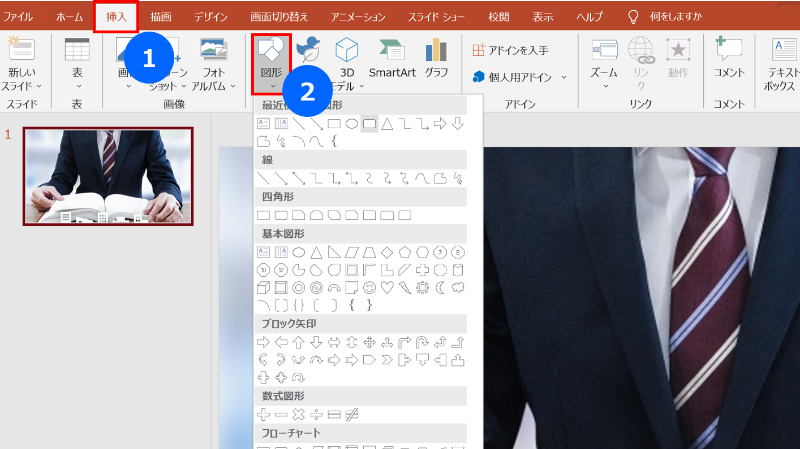
3.「挿入」タブより図形を選択し、好きな図形を挿入します。

4.図形を右クリックして「図形の書式設定」を選択すると、右に「図形のオプション」「文字のオプション」という編集画面が表示されます。
ここから図形や文字の色・枠線・透過度などを設定します。

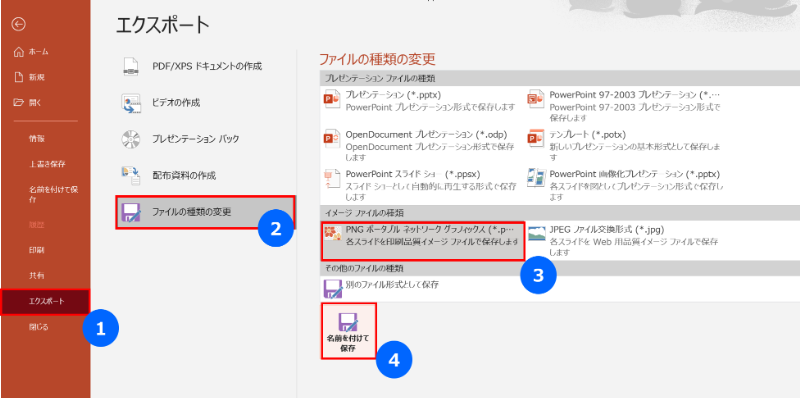
5.ホーム画面に戻り、「エクスポート」タブの「ファイルの種類の変更」を選択します。
PNGかJPEG形式を選び、「名前を付けて保存」を選択すると、画像ファイルが保存されます。

サイズの変換
PowerPointからダウンロードした画像は「1280×720px」なので、推奨サイズである「1200×675px」に変更します。
無料で使える「サルカワ道具箱」というサイトを使いましょう。
20枚までなら一括でサイズ変換してくれます。
PowerPointが使えない人の代替方法
PowerPointが使えない人向けに、無料で使える代替ツールを2つ紹介します。
Googleスライド
Googleアカウントを持っていれば誰でも使用できるツールです。
仕事で使っている人も多いと思うので、馴染のあるツールだと思います。

【ブログ用】Googleスライドでアイキャッチ画像を簡単に作る!
Canva
Canvaとはテンプレートや画像素材を編集できる、無料のデザインツールです。
感覚で使えるので、初心者でも問題無く使いこなせます。

【 Canva 】アイキャッチ画像のデザインを無料で作成|ブログ初心者でも超簡単
まとめ
本日はPowerPointでアイキャッチ画像を作る方法を説明しました。
アイキャッチ画像に時間をかけることは得策ではありません。
必要最低限の画像を短時間で作成し、記事の内容に力を入れていきましょう!