こんにちは。ゆうや(@yuya596)です。
Web制作は独学で案件を獲得することは可能です。
本日は完全初心者から、独学で5万円の案件を獲得するまでの学習ロードマップを余すところなくお伝えします。
月5万円の副収入はかなり魅力的ですよね。
WEB制作で月5万円稼ぐと、年収60万円も上がると考えたら本当にすごい。ぼくは銀行員時代、月の給料が5万円上がるまで5年もかかりました。一方、WEB制作なら半年間本気でコミットすれば、副業でも月5万円稼げます。月5万円稼げれば、月10万円も射程範囲内です。WEB制作は本当に可能性に満ち溢れてますよ
— きたしょー@WEBエンジニア×朝活 (@KitamuraShohei) April 1, 2021
Web制作で稼ぐ人にとって必ず役立つ内容となっていますので、是非最後までご覧ください。
Contents
ステップ0:事前準備
学習を開始する前に以下3つの事前準備を行います。
- 作業環境の整備
- 勉強方法の理解
- マインドセット
- Twitterの開設
1つずつ見ていきましょう。
作業環境の整備
Web制作を学ぶには、長い日だと10時間以上PC作業を行います。
適切な作業環境を整えないと、生産性や健康に悪影響を及ぼすことは明らかです。
自分が集中できる勉強環境を作ったり、お気に入りのカフェを見つけておきましょう。
また、健康のことを考えて、以下の記事で紹介している商品は必ず購入しておきましょう。
勉強方法の理解
プログラミング学習は以下のような特徴があります。
- 暗記は不要
- アウトプット重視
- 最低限の理解で進めて良い
学生時代の勉強とやり方が異なるので、間違った方法で勉強する人が多いです。
事前に勉強方法を以下の記事から学んでおきましょう。
マインドセット
Web制作は簡単に案件を獲得できるものではありません。本気で取り組まないと、途中で挫折します。
「何故Web制作の勉強をしたいのか」「どんなメリットがあるのか」を事前に明確にしておかないと、恐らく案件獲得は難しいです。
以下の記事を参考に、マインドセットを固めてください。
また、初学者が躓くポイントもまとめています。
あらかじめ挫折ポイントを知っているかそうでないかで、挫折する確率が大きく変わります。事前にチェックしておきましょう。
Twitterの開設
TwitterはWeb制作で案件獲得する際に非常に助けになってくれるので、必ず開設しましょう。
メリットや運用方法は以下の記事に書きましたので、確認して下さい。
ステップ1:基礎をインプットする
それではようやく本勉強に移ります。
まずはWeb制作に必要な基礎知識をインプットします。
Progateというサイトで以下のコースを行いましょう。
- HTML&CSSコース(1~2週)
- JavaScriptコース(1週)
- jQueryコース(1~2週)
詳しい勉強方法は以下の記事を確認して下さい。
ステップ2:効率良いコーディングを学ぶ
Progateの学習が終わったら、効率の良いコード記載方法を学びます。
どれも難しいものではなく、実際にコードを書きながら使いこなせるようになればOKです。
Emmet
EmmetとはHTMLやCSSを省略して記述するためのツールです。
後ほど登場する「VScode」というエディタにEmmetが標準サポートされているので、特殊な設定は不要で、すぐに使用可能です。

動画で見る方が早いので、YouTubeで学んでください。
HTML、CSS爆速コーディングツール!Emmet(エメット)基礎編
Sass
SassとはCSSをより効率的に記載するための拡張言語です。
作業効率・コードのメンテナンス性が向上するので、必ず使用するようにして下さい。
注意点として、SassはそのままではHTMLファイルが読み込むことは出来ないので、CSSファイルに変換する必要があります。
この変換作業を行う”コンパイラ”というプログラムをエディタにインストールする必要があります。
ここまでの説明で訳が分からずPCを閉じかけている人は、以下のYouTubeを見て下さい。
めちゃくちゃ分かりやすく解説されています。
ProgateにもSassコースがあるのでやりたい人はやっても良いですが、基本は上記動画を見ればOKです。
Bootstrap
BootstrapはCSSやJavaScriptの便利な部品を寄せ集めた、ライブラリと呼ばれるものです。
Bootstrapをページに組み込むだけで、簡単にページの見栄えを整えてくれます。
案件ではあまり使いませんが、どういったものかくらいは理解しておきましょう。
たにぐちまことさんが「これ無料で良いの!?」と驚くほど高クオリティの動画を上げているので、余裕があれば視聴して下さい。
ステップ3:実際にサイトを制作してみる
ここまで来たら、サイトを作成するための最低限のスキルは身についています。
ここからは実際のサイト制作に移ります。
事前準備
サイトを作るためには、先ほど簡単に説明した“VScode”というテキストエディタをインストールします。

設定方法はドットインストールの「HTML/CSSの学習環境を整えよう 」という無料講座で確認して下さい。
また、VScodeをインストール出来たら、以下のプラグイン(エディタを便利にするために拡張機能)を追加して下さい。
- Auto Rename Tag
- Auto Close Tag
- Bracket Pair Colorizer
- Highlight Matching Tag
- Indent-Rainbow
- Japanese Language Pack for Visual Studio Code
- Prettier
- Trailing Spaces
- vscode-icons
- WordPress Snippet
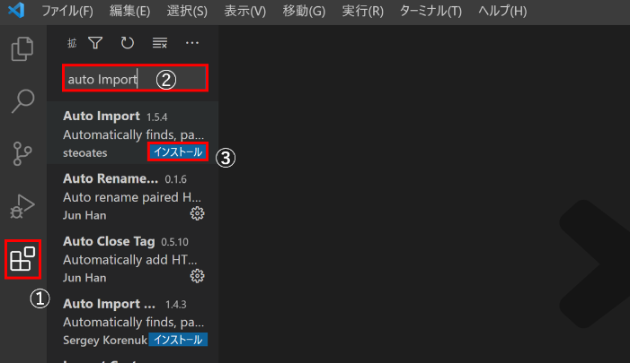
プラグインの追加方法は、画像のように拡張機能ボタンから追加プラグインを検索してインストールするだけです。

サイト制作
事前準備が終わったらいよいよサイト制作に入ります。
この段階が最も大変で多くの人が挫折するのですが、その分最も実力が着く段階でもあります。
以下の記事を参考にサイトを2つ完成させましょう。
ステップ4:WordPress化する
サイトの制作が終わったら、案件獲得まであと1歩です。
作成したサイトをWordPress化しましょう。
これまでの学習で作成したサイトはブラウザ上でしか動かず、問い合わせや予約機能といったデータベースとのやり取りが必要な機能は実装できません。
そこで、作成したサイトをWordPress化することで、データベースとのやり取りを可能にして、問い合わせや予約フォームを作成出来るようにします。
難しく聞こえますが、安心して下さい。
WordPressは初心者でも扱える易しいプログラムなので、ここまで勉強した人なら必ず乗り越えられます。
以下の記事を参考にWordPressを勉強しましょう。
ステップ5:営業
サイトをWordPress化させたら、後は営業をするだけです。
初心者エンジニアの技術力は実は大差ないので、案件を獲れるかどうかはこの営業にかかっています。
とはいえ、正しい方法で営業を行えば必ず案件は獲得できます。
営業法については以下の記事で詳細に記載しているので、確認して下さい。
まとめ
本日はWeb制作で案件を獲得するまでの学習ロードマップを余すところなく紹介しました。
決して簡単な道のりではありませんが、継続することで誰でも案件は獲得可能です。
そして、Web制作で案件を獲ることで人生は大きく変わっていきます。
今回紹介した内容を参考に、全力でWeb制作に取り組んで、案件獲得して下さい。応援しています!